feed online
feed onlinefeed online
feed onlineتغییر نام برنامه به صورت کامل
با نام و یاد خدا ،در این مبحث از برنامه نویسی اندروید می خواهیم با تغییر نام یک برنامه آشنا بشیم.در برنامه نویسی اندروید تغییر نام یک برنامه خیلی ساده است و تنها کاری که ما باید انجام بدیم تغییر نام برنامه بعد اسم پکیج و اخر فایل مانیفست هست.
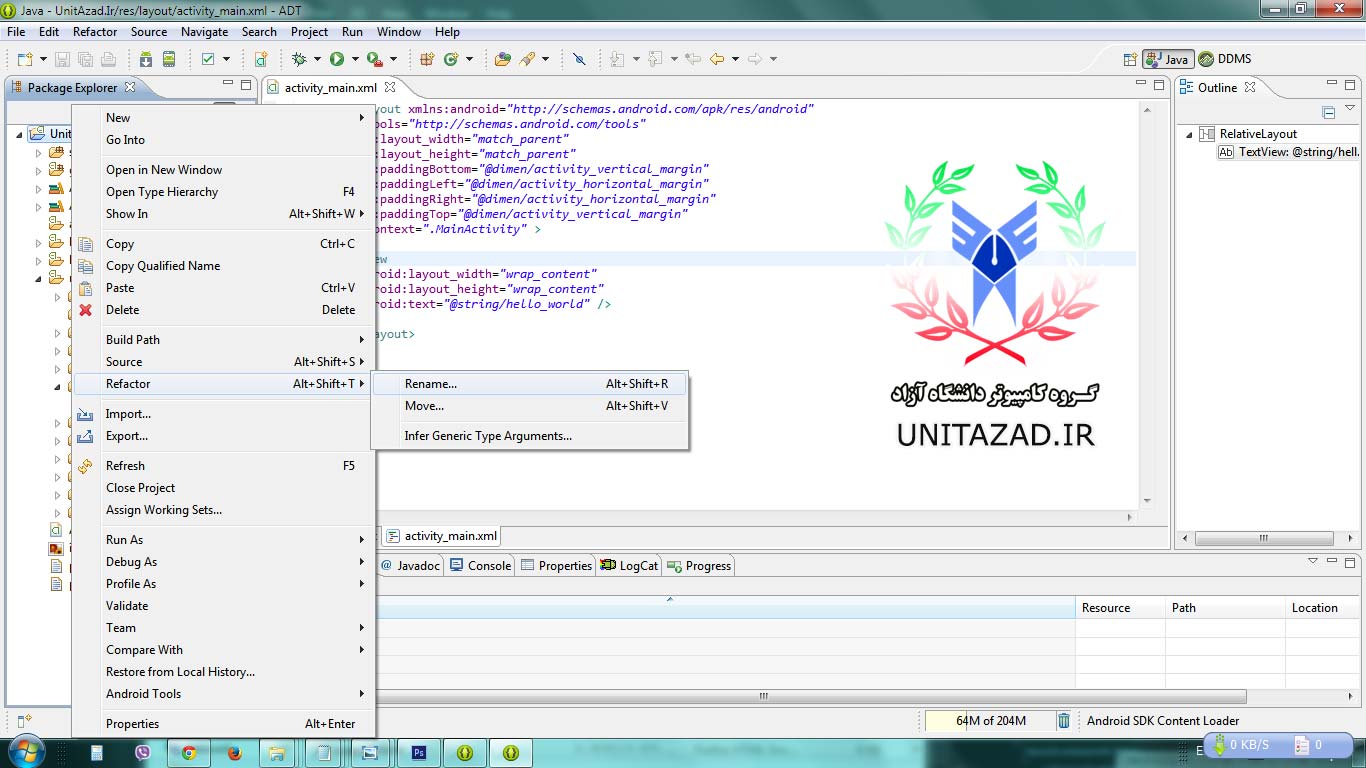
برای شروع کار یک پروژه جدید ایجاد میکنیم و اسمش رو Mesal قرار میدیم.بعد از ایجاد شدن کامل پروژه بروی نام برنامه که همان Mesal هست کلیک راست کرده و گزینه Refactor را انتخاب و در منوی باز شده گزینه Rename را اجرا میکنیم.وارد صفحه جدید می شویم در این صفحه در قسمت New Name نام جدید را وارد میکنیم حتما به یاد داشته باشید که تیک گزینه Update References رو فعال کنید(این گزینه به صورت پیش فرض فعال است).بعد از تغییر نام برنامه همان مسیر تغییر نام را در گزینه پکیج هم اجرا میکنم.در این قسمت بخش New Name نام جدید پکیج را وارد میکنیم.در قسمت اخر هم باید نام پکیج تغییر داده شده را وارد فایل Manifest کنیم تا برنامه مشکلی در اجرا نداشته باشد.این بخش تنها کافی که نام پکیج رو در قسمت package وارد کنید.
حال نام جدید پروژه را نوشته و اوکی کنید حال تغییرات را مشاهده می کنید . . .
موفق وموید باشید گروه کامپیوتر دانشگاه آزاد
ادامه مطـــلب در منبع...پترن کربنی فتوشاپ
با سلام خدمت شما کاربران عزیز محمدیان هستم مدیر بخش گرافیک شرمنده چند صبحانی نتونستم مطلبی بنویسم و ضمن تبریک سال جدید با این مطلب به سراغ شما امدم "پترن کربنی فتوشاپ" همانطور که اسمش پیداست پترنیه برای فتوشاپ با حالت کربنی فلزی
پترن یعنی تصاویر کوچکی که در کنار هم آمیخته می شوند گویا یک عکس با کیفیت زیاد است . . .

![]() دانلود پترن با فرمت pat برای استفاده در فتوشاپ
دانلود پترن با فرمت pat برای استفاده در فتوشاپ
امیدواریم مورد استفاده کاربران عزیز و گل ای که ما رو دنبال می کنن قرار بگیره . . .
ادامه مطـــلب در منبع...امکان تماس تلفنی ،ارسال اس ام اس ،فکس از طریق کد اچ تی ام ال
با سلام خدمت کابران عزیز گروه کامپیوتر دانشگاه آزاد :
امروز با آموزش ساخت لینکی با تگ Href در خدمت شما هستیم که در سایت های ایرانی تا بحال ندیده اید
حتما شما برنامه نویسان و طراحان سایت و یا دانشجویان و دانش طلبان کامپیوتر با تگ Href آشنایی دارید این تگ باعث ایجاد لینک و پیوند می شود .
پس با این مقدمه شروع می کنیم آموزشمونو
به مثال زیر توجه کنید :
<a href="www.unitazad.ir>UnitAzad</a>
با درج این کد در اچ تی ام ال با کلیک روی متن UnitAzad به سایت UnitAzad.Ir ارجاع داده می شوید به مثال دیگر نیز توجه کنید :
<a href="mailto:farazasadi55@yahoo.com?subject=تماس با شرکت ارس یراق">Email</a>
حال این کد رو داشته باشین برای تماس تلفنی بصورت لینکی با گوشی موبایل کافیه طبق مثل زیر عمل کنید :
<a href="tel:+989148523754">Call</a>
با درج این کد هر کس روی لینک Call کلیک کنه با مویابل وارد صفحه بشه کادری ضاهر میشه و شماره طرف و اتوماتیک روش می نویسه و میگه زنگ بزنم بله رو بزنین زنگ می زنه کاری نکنید فقط می تونید شمارشو با کلیک تو گوشیتون ببینید.
حال این کد رو داشته باشین برای ارسال اس ام اس بصورت لینکی با گوشی موبایل کافیه طبق مثل زیر عمل کنید :
<a href="sms:30002128222923">Message</a>
با درج این کد هر کس روی لینک mesage کلیک کنه با مویابل وارد صفحه بشه کادری ضاهر میشه و شماره طرف و اتوماتیک روش می نویسه و میگه اس ام اس بزنم بله رو بزنین اس می زنه کاری نکنید فقط می تونید شمارشو با کلیک تو گوشیتون ببینید.
حال این کد رو داشته باشین برای ارسال فکس بصورت لینکی با گوشی موبایل کافیه طبق مثل زیر عمل کنید :
<a href="fax:30002128222923">Fax</a>
با درج این کد هر کس روی لینکFax کلیک کنه با مویابل وارد صفحه بشه کادری ضاهر میشه و شماره طرف و اتوماتیک روش می نویسه و میگه فکس بزنم بله رو بزنین فکس می زنه کاری نکنید فقط می تونید شمارشو با کلیک تو گوشیتون ببینید.
توجه ممکن است Url فکس درست کار نکنه . . .
یا علی موفق و موید باشید
ادامه مطـــلب در منبع...طراحی سایت-آموزش استفاده از لایو آیکن یا آیکن های زنده
گروه کامپیوتر دانشگاه آزاد : امروز با آموزش جامع استفاده از آیکن های زنده (لایو آیکن) LivIcon در خدمت شما کاربران و دانشجویان و دانش طلبان کامپیوتر هستیم تا با آموزش آیکن های زنده در صفحات وب و استفاده آنها در طراحی سایت قدمی هرچند کوتاه در راه زیبا سازی طراحی سایت کنیم . . .
قدم اول دانلود فایل ها
قدم دوم طبق نوشته ها عمل کنید.
قدم اول ) روش اول
دانلود 4 فایل زیر برای دانلود کافیست روی لینک کلیک کنید تا باز بشن سپس راست کلیک کنید و صفحات و ذخیره کنین سپس هر 4 فایل را در مسیر خود در هاست یا فضا وبلاگتان آپلود فرمائید :
فایل شماره 1)
http://datasystemco.com/Tarah/js/Livicons/Upload/developer/jquery-1.9.1.js
فایل شماره 2)
http://datasystemco.com/Tarah/js/Livicons/Upload/developer/json2.js
فایل شماره 3)
http://datasystemco.com/Tarah/js/Livicons/Upload/developer/livicons-1.3.js
فایل شماره 4)
http://datasystemco.com/Tarah/js/Livicons/Upload/developer/raphael.js
نکته اول : میتونید بجای نسخه ی ۹ جی کوئری از نسخه ی آخر هم استفاده کنید .
نکته دوم : livicons-1-2.min همون بسته ی کامل فونت آیکون ها هست که شما باید کد آیکون هایی که انتخاب کردید رو در این فایل قرار بدید که در ادامه نحوه ی انجام این کار رو خدمتتون آموزش میدم .
نکته سوم : از json2.min زمانی استفاده می کنید که بخواین آیکون ها در IE6 و IE7 هم قابل نمایش باشند . پس این فایل با شرط در html فراخوانی میشه که نحوه ی فراخوانیشو خدمتتون میگم .
قدم اول ) روش دوم
به جای روش اول می توانید فایل ها رو دانلود و هاست خود نریزید و کد زیر رو درون تگ باز و بسته <head> </head>
کد ها ی زیر رو جایگذاری کنید
<script src="http://datasystemco.com/Tarah/js/Livicons/Upload/developer/jquery-1.9.1.js"></script>
<script src="http://datasystemco.com/Tarah/js/Livicons/Upload/developer/json2.js"></script>
<script src="http://datasystemco.com/Tarah/js/Livicons/Upload/developer/livicons-1.3.js"></script>
<script src="http://datasystemco.com/Tarah/js/Livicons/Upload/developer/raphael.js"></script>
حال بعد از انجام قدم اول با هر یک از روشهایی که ذکر شد می تونین قدم دوم رو آغاز کنید قدم دوم هم مثل قدم اول خیلی راحته با کمک خدا و وسیله اش ما :)
قدم دوم )
برای مثال کد زیر رو هم داخل Body قالب خود بنویسید و تغییرات را مشاهده کنید تا ادامه توضیحات را بعد از صرف یک چای خدمتتون ارائه بدم :
<i class="livicon" data-n="user-add" data-c="#000" data-hc="#ccc" ></i>
کتابخانه ی LivIcon شامل چند صد تا آیکن هست بر فرض در اینجا مثالمان با آیکن User-Add هستش برای مشاهده کل LivIcon های موجود در این کتابخانه لینک مرجع کتابخانه LivIcon را کلیک کنید تا متوجه شوید لیو آیکن چیست و چه کاربردی در زیبایی یک صفحه وب سایت دارد . . .
مرجع کتابخانه LivIcon
حالا خاصیت هایی که در این فونت آیکون به کار رفته رو براتون توضیح میدم :
class=”livicon” : این خصوصیت و مقدار همیشه ثابت هست .
data-n : نام آیکونی هست که مد نظر شماست . این نام رو از همون صفحه customizer کپی کنید .
data-c : این خاصیت رنگ آیکون رو مشخص می کنه .
data-hc : این خاصیت رنگ آیکون رو در زمان hover مشخص میکنه . یعنی زمانی که موس روی آیکون قرار میگیره رنگ آیکون به رنگ انتخابی شما تغییر می کنه .
بطور کل خاصیت هایی که میتونید در آیکون ها استفاده کنید رو براتون با مقدارهاشون لیست می کنم.
این خاصیت هارو میتونید بصورت کامل و یا خلاصه نویسی استفاده کنید :
data-name=”tag” : با این خاصیت میتونید نام آیکون رو تعیین کنید .
data-size=”32″ : با این خاصیت میتونید سایز آیکون رو تعیین کنید .
data-color=”original” : با این خاصیت میتونید رنگ آیکون رو مشخص کنید .
data-hovercolor=”#000″ : با این خاصیت میتونید رنگ آیکون هنگام hover رو مشخص کنید .
data-animate=”true” : با این خاصیت میتونید تعیین کنید که انیمیشن در آیکون اتفاق بیوفته یا خیر .
data-loop=”false” : با این خاصیت میتونید تعیین کنید که انیمیشن آیکون تکرارشدنی باشه یا خیر ؟ (مثال در بالا زده شد)
data-iteration=”3″ : با این خاصیت می تونید تعداد دفعات تکرار انیمیشن رو تعیین کنید .
data-duration=”0″ : با این خاصیت می تونید بازه ی زمانی رو مشخص کنید که انیمیشن طی اون بازه ی زمانی اتفاق بیوفته . که بر حسب میلی ثانیه محاسبه میشه .
data-eventtype=”hover” : با این خاصیت تعیین می کنید که انیمیشن هنگام hover اتفاق بیوفته یا click .
data-onparent=”false” : با این خاصیت تعیین می کنید که انیمیشن با hover یا کلیک روی عنصر والد انجام بشه یا تنها با hover یا کلیک روی عنصر آیکون انجام بشه ؟
هشتگ در شبکه های اجتماعی Hashtag#

هشتگ (Hashtag) یک نشان و برچسبی است که معمولاً برای مشخص کردن موضوع یک پست، نوشته یا کامنت یا برجسته کردن یک یا چندین کلمه کلیدی از آن متن استفاده میشود. هشتگ محبوبیت بسیاری در بین میکروبلاگ شبکههای اجتماعی مثل توییتر، فیسبوک، گوگل پلاس و ... دارد که با استفاده از آن افراد میتوانند یک موضوع مشخص را دنبال کنند یا خود به نوشتهشان برچسب بزنند. هشتگها بوسیله کاراکتر # مشخص میشوند مثلاً bytegate# یک هشتگ برای موضوعهای این سایت است.
استفاده از علامت # به منظور جداکردن موضوعات اولین بار در شبکههای IRC (سرویسهای مخصوص گفتگو و انتقال پیام در اینترنت) به عنوان کانالهای مختلف استفاده شد. برای مثال کاربران با استفاده از کانال bitcoin# میتوانستند به صفحه مربوط به گفتگو درباره بیت کوین (نوعی پول مجازی) بروند یا به هزاران کانال دیگر مراجعه کنند.
بعدها Chris Messina ملقب به FactoryJoe برای اولین بار از هشتگ به عنوان برچسب در توییتر استفاده کرد که پست وی چنین بود:
how do you feel about using # (pound) for groups. As in #barcamp [msg]?
—Chris Messina, ("factoryjoe"), August 23, 2007
امروزه هشتگ بخش جدا نشدنی از شبکههای اجتماعی است و اغلب کاربران برای برجسته کردن قسمتهای از محتوای پست خود از آن استفاده میکنند.
نحوه استفاده از هشتگ
هشتگ یا برچسب با استفاده از علامت شماره (#) مشخص شده که پس از آن یک کلمه یا عبارتی که به وسیله کاراکتر فاصله جدا نشده باشد، نوشته میشود. اغلب بجای کاراکتر فاصله از Underline یا همان زیرخط (_) استفاده میشود.
-
قراردادن هشتگ در پست
استفاده از هشتگ بسیار ساده است کافیست در قسمت که پست خود را مینویسید علامت # را نوشته و بعد از آن کلمه مورد نظرتان را بنویسید. به این ترتیب نوشته شما با آن کلمه برچسب زده میشود و سایر کاربران میتوانند با دنبال کردن آن هشتگ، پست شما و سایر افراد که از آن هشتگ استفاده کرده اند را ببینند. همچنین در بسیاری از شبکههای اجتماعی هشتگها با رنگ دیگری نشان داده میشوند به این ترتیب میتوان از آنها برای برجسته کردن قسمتی از متن نوشته استفاده کرد.
برای نمونه تصاویر زیر را ببینید:
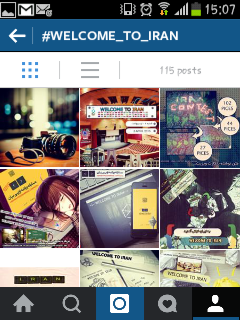
هشتگ در اینستاگرام |
جستجوی هشتگ های مشابه |
 |
جستجوی هشتگ های مشابه
برای پیوستن به یک هشتگ و دنبال کردن آن دو راه دارید: یا این که مستقیم بر روی هشتگ کلیک کنید تا به صفحه ای هدایت شوید که کل پستهای برچسب زده شده توسط آن هشتگ در آن جا نشان داده میشود و یا از طریق قسمت جستجوی شبکه اجتماعی مورد نظر اقدام کنید.
برای مثال ما توی پستمون تو اینستاگرام روی هشتگ welcome_to_iran# کلیک کردیم و صفحه سمت چپی باز شد و هشتگ های مشابهی که تو تصاویر زده شده بود رو برای ما نشون داد 115 پست با این هشتگ تو اینستاگرام ثبت شده اند
چند نکته راجع به هشتگ
هشتگ فقط میتواند شامل یک کلمه از هر زبانی باشد. میتوانید بجای کاراکتر فاصله از کاراکتر _ استفاده کنید.
هشتگ میتواند شامل اعداد نیز باشد اما کاراکترهای ویژه مثل !@#$%^ و ... را نمیتوان استفاده کرد.
برای جستجوی هشتگ در ابتدای آن علامت # را بنویسید.
قفل ویرایش و حذف نوشته خاص در ورد
با سلام گروه کامپیوتر دانشگاه آزاد امروز با ترفندی به خدمت شما آمده است که با این ترفند می توان بخشی از متنی را که می خواهیم کاربرانی که دانلود می کنند نتوانند انها را حذف یا ویرایش کنند و شامل کپی رایت خاصی می باشد را از دسترس خارج کنیم برای مثال فایل زیر را دانلود کنید
شروع آموزش نحوه قفل گذاری نوشته خاص در ورد
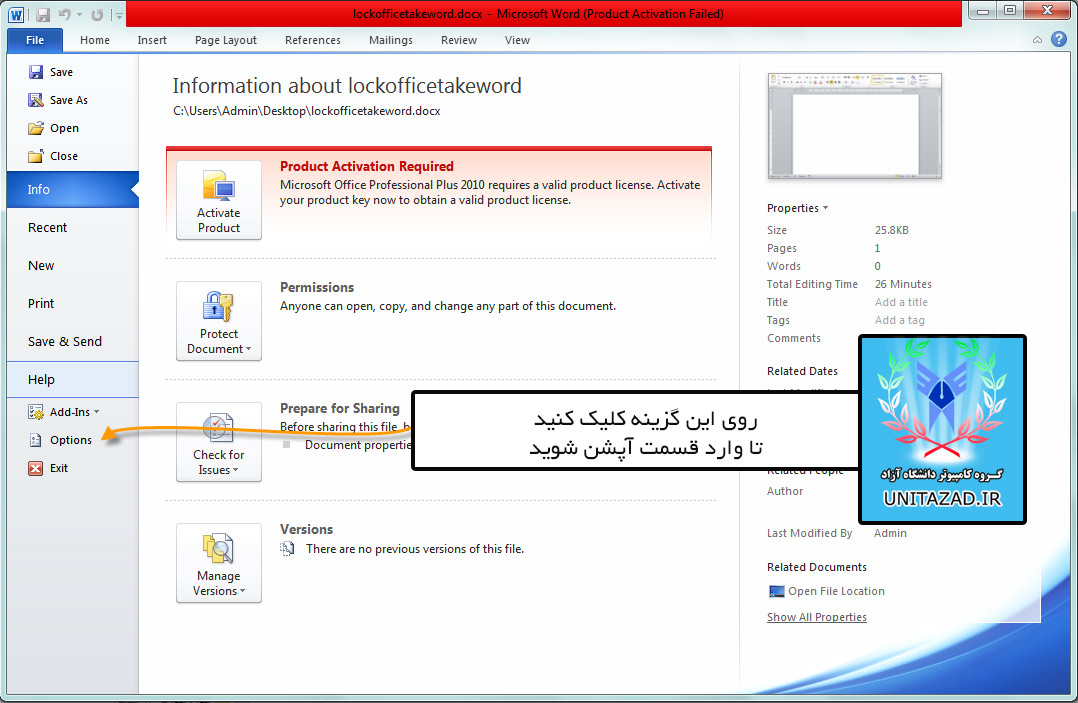
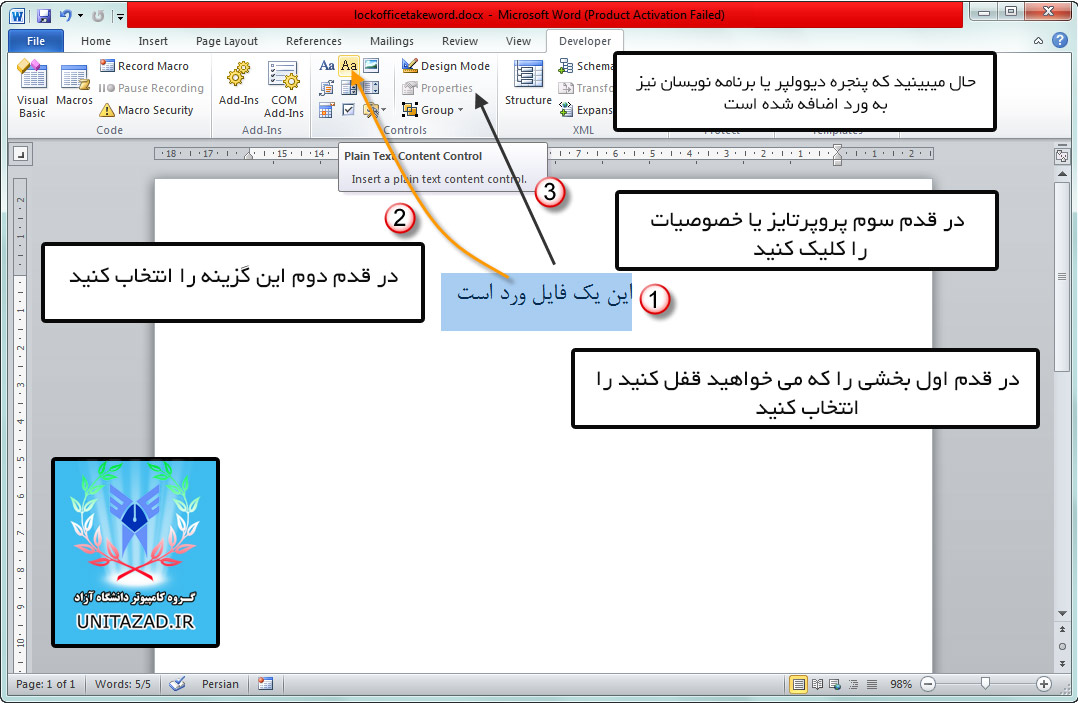
در قدم اول باید برنامه Word را باز کنید کمی تایپ کنید مثلا"این یک فایل ورد است" می خواهیم این نوشته را قفل کنیم این را بخاطر بسپارید و سپس طبق تصاویر زیر عمل کنید:
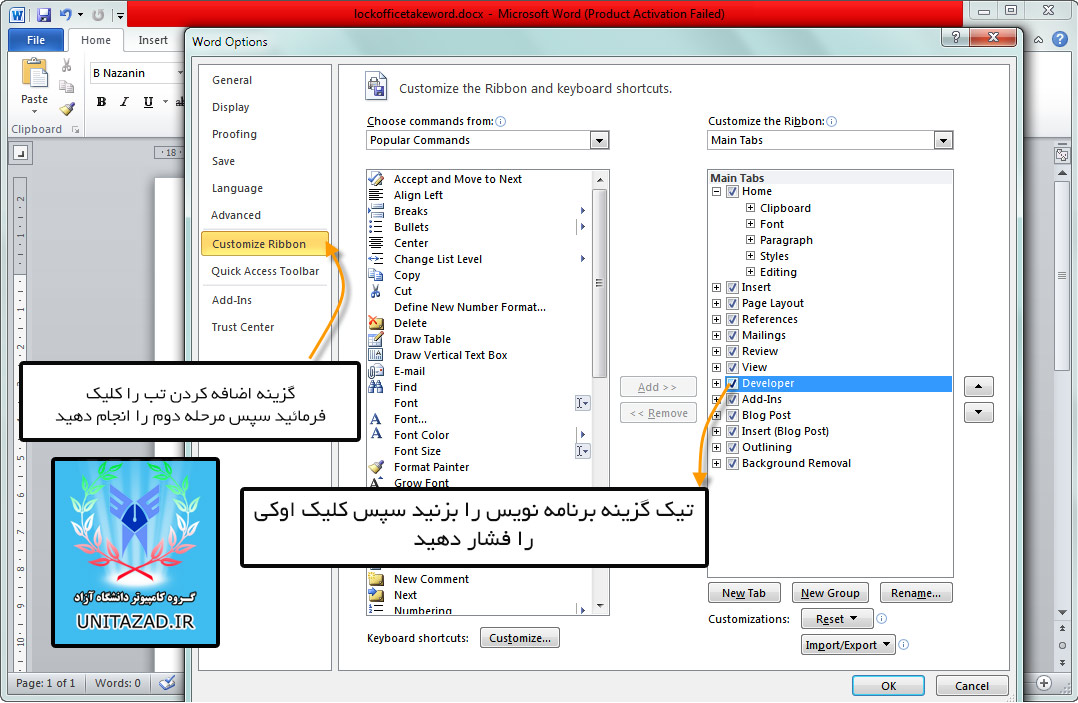
با این کار، پنجره تنظیمات Word باز میشود. در این پنجره بر روی بخش Customize Ribbon کلیک کرده و از پنل سمت راست تیک گزینه Developer را بزنید ـ در ذیل بخش Main Tabs ـ و سپس روی OK کلیک کنید.
حال روی نوار روبان تب Developer افزوده میشود.
اکنون برای مشخص کردن بخشی از متن که میخواهید غیر قابل ویرایش باشد، آن بخش مورد نظر را انتخاب کنید و سپس از تب Developer دکمه Rich Text Content Control را بزنید. این کار متن شما را در داخل یک کادر ویژه قرار میدهد.
سپس از همان تب Developer گزینه Properties را انتخاب کنید.
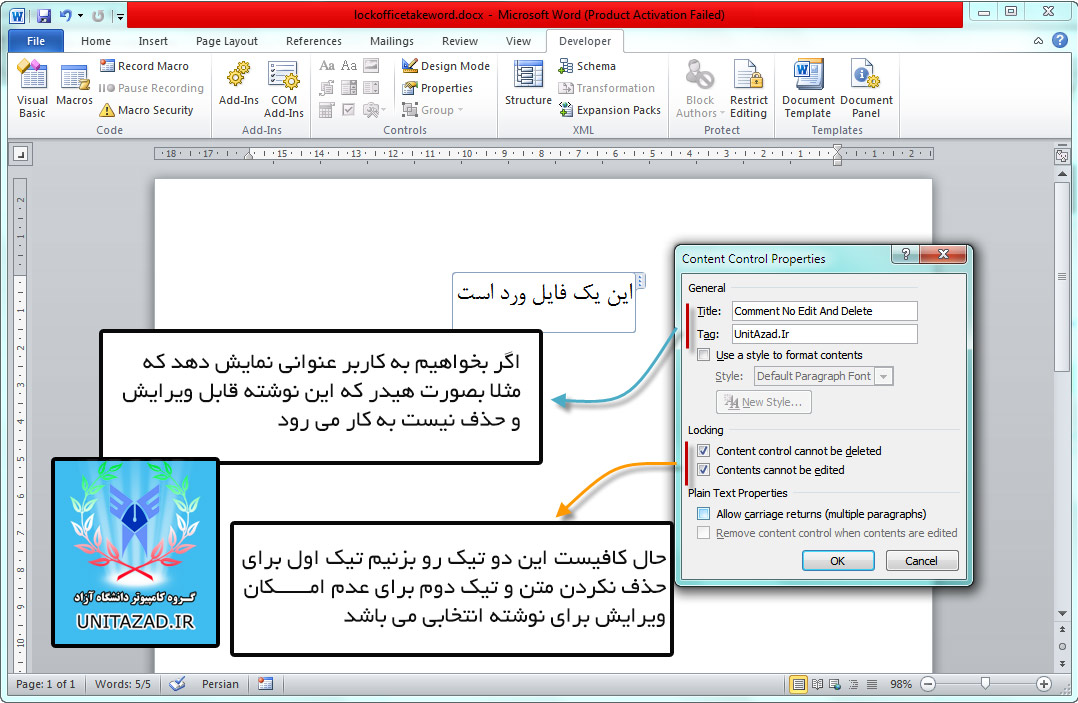
این کار پنجره Content Control Properties را باز میکند که در این قسمت، باید عنوان بخش تعیین شده را نوشته و تیک هر دو گزینه Content Control cannot be deleted و Contents cannot be edited را در ذیل بخش Locking بزنید. همچنین میتوانید، گزینههای دیگر برای تغییر رنگ، حاشیهها و مانند آن را نیز در همین پنجره تعیین کنید. در نهایت بر دکمه OK کلیک کنید تا تغییرات ذخیره شود.
به این ترتیب، بخش مشخص شده قابل ویرایش و تغییر نخواهد بود تا زمانی که از بخش Properties مجددا محدودیت اعمال شده برداشته شود.
حال کار تمام است و بخشی از متنی که انتخاب کردید در مقابل حذف و ویرایش افراد تازه کار و نه چندان حرفه ای در امان است موفق و موید باشید
بنابه درخواست دوستان در مورد امنیت فایل Word این آموزش در سایت ما قرار گرفت
هر گونه پیشنهاد و انتقادات خود را با ما مطرح کنید
گروه کامپیوتر دانشگاه آزاد
حامی دانشجویان
ادامه مطـــلب در منبع...ترفندی برای ارور های ویندوز و رفع خطا
با سلام گروه کامپیوتر دانشگاه آزاد امروز با ترفندی هر چند ساده در خدمت شماست تا براحتی بتوانید با این ترفند متن ارور را به متخصین کامپیوتر نشان دهید یکی از گزینه هایی که هنگام ارور در کامپیوتر افراد متخصص انجام می دهند عکس گرفتن از ارور هست ما با این روش کاری می کنیم که متن ارور را کپی کنید و تخصصی تر به جستجوی متن ارور در اینترنت بگردید
شروع برای مثال بصورت تصویری وارد عمل می شویم سپس بعد تصاویر آموزشش و می ذاریم تا جذاب تر باشه
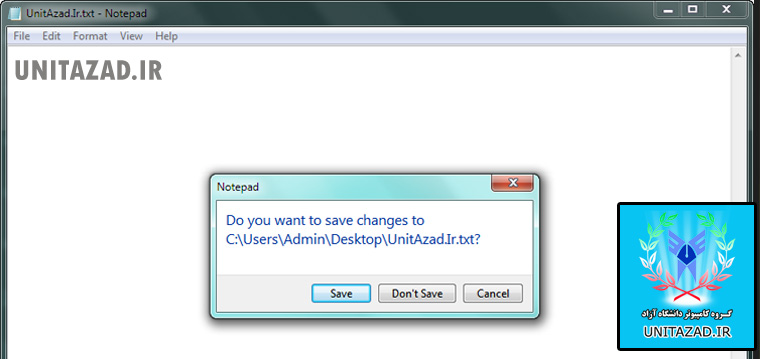
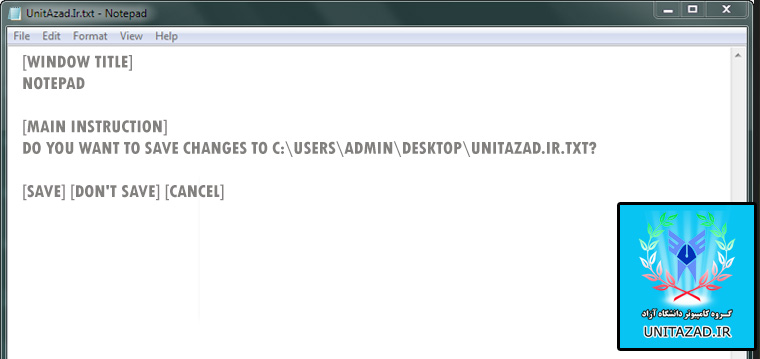
حال توجه ویژه ای داشته باشید به متن ارور و عنوان ارور و گزینه های اررور و عکس زیر که ببینید چه چیزی را در نت پد نمایش می دهد:
حال که تصاویر کاملا واضح است می توان فهمید این ترفندی است که با چند کلید ترکیبی می توانید متن عنوان هر ارروری را در نت پد مشاهده و یا کپی کرده و در اینترنت جستجو کنید :
برای انجام ترفند کافیست روی پنجره ارور یک بار کلیک کنید تا پنجره انتخاب شود سپس کلید های ترکیبی Ctrl+C را فشرده و نت پد کامپیوتر باز کرده و کلید Ctrl+V را کلید کنید
اگر شگفت زده شدید با نظرات خود ما را در ارائه ترفند های جدید یاری فرمائید . . .
ادامه مطـــلب در منبع...آموزش برنامه نویسی بدون محدودیت سنی
گروه کامپیوتر دانشگاه آزاد : امروز با آموزش اصول برنامه نویسی با اساتید بزرگ جهان مارک زاکربرگ و بیلگتس و مهندس علی پرتووی و هادی پرتووی در خدمت شماست بله درست شنیدید .
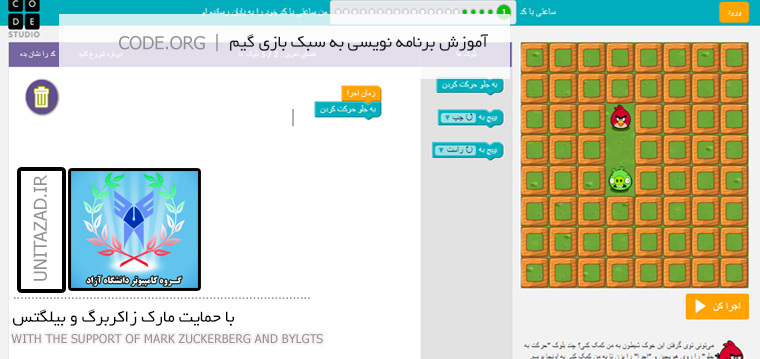
سایت Code.Org به مدیریت و ایده ی علی پرتووی و هادی پرتووی از نویسندگان ما با آموزش برنامه نویسی بصورت بازی با گیم رو نمائی کرد این ایده بصورتی است که مثلا کودک بدون بازی واقعی با گذاشتن چند تکه کد مثلا به جلو حرکت کن ، بپیچ به راست ، بپیچ به چپ و زدن دکمه اجرا مثلا انگری بیرد رو به خوک میرسونید و در آخر کد شو به شما میده که شما تونستید مثلا 2 خط کد نویسی کنید بدونه اینکه خودتون بدونید می تونید کدهارم هر مرحله ببینید بعد مثلا 5 مرحله امکاناتی به شما میده مثل حلق تکرار به شما میگه با این حلقه می شه چیکارا کرد لطفا این وببینید در مورد حلقه در برنامه نویسی هستش :

سلام, من مارک هستم! بیایید در باره حلقه ها یاد بگیریم. با استفاده از حلقه ها شما می توانید به کامپیوتر بگویید که بارها دستورالعمل را هزاران یا حتی بیلیون بار تکرار کند.

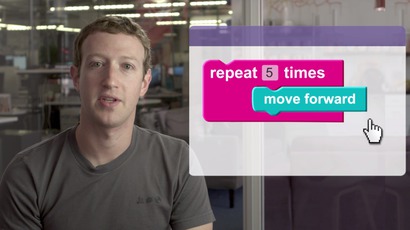
در این پازل، ما می خواهیم که پرنده را ۵ فاصله به جلو حرکت بدهیم که به خوک برسد.

ما می توانیم از بلوک جدید "repeat" استفاده کنیم که به ما کمک کند.

به جای بیرون کشیدن ۵ بلوک "move forward"...

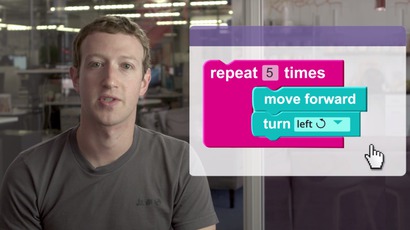
ما می توانیم بلوک "move forward" را در داخل بلوک "repeat" قرار دهیم و یک عدد را در آن بلوک بنویسیم که به آن بگه چند بار آن را تکرار کند.

و این مهم است: شما می توانید بیش از یک دستور داخل بلوک "repeat" قرار دهید.

لذت ببرید با استفاده از بلوک "repeat"!
نمای کامل محیط بخش اول Part One Of Site
برای ورود به سایت Code.Org و این بخش کلیک کنید . . .
آموزش برنامه نویسی اندروید
توجه در صورت خواستن رمز در فایل های دانلود شده رمز آنها www.unitazad.ir با جروف کوچک می باشد.
آموزش ایمپورت کردن پروژه به اکلیپس
انواع بخش های آموزش با کلیک به آموزش ها ارجاع داده خواهید شد
دانلود بستر های لازم برای برنامه نویسی اندروید (آماده شده و قابل مشاهده می باشد)
آشنایی با سه اصل Opp شی گرایی در اندروید (آماده شده قابل مشاهده می باشد)
معرفی سیستم عامل اندروید(آماده شده قابل مشاهده می باشد)

اجزای تشکیل دهنده اندروید(آماده شده قابل مشاهده می باشد)
آشنایی با Api های اندروید(آماده شده قابل مشاهده می باشد)
ایجاد ساخت و اجرای اولین برنامه اندرویدی(آماده شده قابل مشاهده می باشد)
کار با دکمه ها در اندروید(آماده شده قایل مشاهده می باشد)
کار با تکست باکس ها در اندروید(آماده شده قابل مشاهده می باشد)
کار با تکست ویو در اندروید(آماده شده قابل مشاهده می باشد)
کار با لیست ویو در اندروید(آماده شده قابل مشاهده می باشد)
کار با گرید ویو در اندروید(آماده شده قابل مشاهده می باشد)
کار با وب ویو در اندروید(آماده شده قابل مشاهده می باشد)
کار با اسکرول ویو در اندروید(آماده شده قابل مشاهده می باشد)
کار با اسکرول ویو افقی در اندروید(آماده شده قابل مشاهده می باشد)
کار با کادر های هشدار Alert Dialog قسمت اول در اندروید(آماده شده قابل مشاهده می باشد)
کار با ایمیج باتون Image Button در اندروید(آماده شده قابل مشاهده می باشد)
کار با توگل باتون در اندروید(آماده شده قابل مشاهده می باشد)
کار با چک باکس در اندروید(آماده شده قابل مشاهده می باشد)
کار با Alert Dialog قسمت دوم در اندروید(آماده شده قابل مشاهده می باشد)
کار با Rating Bar در اندروید(آماده شده قابل مشاهده می باشد)
رفتن از یک Activity به Activity دیگر(آماده شده قابل مشاهده می باشد)
کار با نوتیفیکشن ها Notification در اندروید(آماده شده قابل مشاهده می باشد)
کار با صوت در برنامه نویسی اندروید(آماده شده قابل مشاهده می باشد)

کار با ویبره در اندروید(آماده شده قابل مشاهده می باشد)
کار با دوربین در اندروید(آماده شده قابل مشاهده می باشد)
کار با ویدئوی ویو در اندروید(آماده شده قابل مشاهده می باشد)
کار با شبکه وای فای در اندروید(آماده شده قابل مشاهده می باشد)
کار با Seek Bar در اندروید(آماده شده قابل مشاهده می باشد)
کار با دکمه بازگشت در اندروید(آماده شده قابل مشاهده می باشد)
کار با Auto Complate Text View در اندروید(آماده شده قابل مشاهده می باشد)
تغییر فونت در اندروید(آماده شده قابل مشاهده می باشد)
کار با لایه Table Layout در اندروید(آماده شده قابل مشاهده می باشد)
کار با لیست کشویی Spinner در اندروید
و بسیاری از برنامه های بی نظیری که انتظارش را نداشته اید بزودی داشته باشید
یا علی زکات علم نشر آن است . گروه کامپیوتر دانشگاه آزاد با کمک اندروید نویسان زنجان و appinapp
کارگاه آموزشی برنامه نویسی اندروید با قیمت مناسب
ادامه مطـــلب در منبع...